1. Xcode를 실항하여 Single View Application을 선택하여 프로젝트를 생성한다.
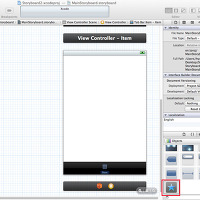
2. 생성된 프로젝트의 MainStoryboard화면으로 이동하여 자동으로 생성된 View Controller을 선택하고 상단 메뉴에서 Editor > Embed In > Tab Bar Controller을 클릭한다.
3. 아래와 같은 그림의 모양처럼 바뀌면서 View Controller의 좌측에 Tab Bar Controller가 생성되었으며 실행시 프로젝트가 실행될때 가장 먼저 보여준다는 의미의 화살표가 Tab Bar Controller의 좌측으로 옮겨져 표시하고 있다.
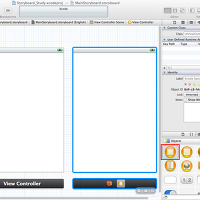
4. 우측 오브젝트 윈도우에서 View Controller을 선택하여 스토리 보드의 빈공간으로 드래그를 하면 아래와 같이 뷰컨트롤러가 추가될 것이다
5. 생성된 Tab Bar Controller를 선택하고 키보드의 Control을 클릭한 상태에서 연결되지 않은 새로 추가한 View Controller로 드래그를 한다.
6. 아래와 같은 팝업이 생겼을 것이다. 첫번째에 있는 항목인 "Relationship - viewControllers"를 선택한다.
7. 아래의 그림과 같은 연결 구조인지 확인한다.
8. Tab Bar로 전환되는 화면을 구분 할 수 있도록 UILabel컨트롤을 이용하여 화면을 구분할 수 있는 글자를 입력하여 준다.
9. Navigation Controller을 삽입할 두개의 View Controller중 하나를 선택하여 메뉴의 Editor > Embed In > navigation Controller을 선택한다.
10. 아래의 그림과 같이 선택한 View Controller 앞에 Navigation Controller이 추가 되었다.
11. 새로운 View Controller을 추가하여 빈 화면에 배치한다.
12. 새로 생성한 View Controller를 연결할 버튼을 UIButton컨트롤로 생성한다.
13. 키보드의 Control키를 누르면서 새로 생성한 View Controller을 연결하여 준다.
14. Storyboard Seques가 뜨면 첫번째에 있는 Push항목을 선택한다.
15. UILabel을 이용하여 상세화면임을 알수 있는 라벨을 추가하고 타이틀바를 더블 클릭하여 상세화면임을 구분 할 수 있는 문자열을 삽입하여 준다.
16. 아래의 그림과 같이 구성되었는지 확인한다.
17. Command + B, Command + R을 순차적으로 클릭하여 빌드후 실행하여 본다.
'Xcode & Objective-C' 카테고리의 다른 글
| 2. Xcode4.2의 스토리보드를 이용한 탭바 (10) | 2011.10.18 |
|---|---|
| 1. Xcode4.2의 스토리보드를 이용한 화면 전환 (17) | 2011.10.17 |
| 앱이 실행될때 처음 보여지는 인트로 화면 만들기 (1) | 2011.10.15 |